はじめに
1からwebページを作ろうとすれば、まず開設の手順が一覧になったサイトを探すことになります。さらにその手順一つ一つについて選択肢があり、どれにするか比較サイトを探して決定していかなければなりません。
すべての選択肢を把握するのは遠慮したい人の為、あるいは手順を忘れた未来の私の為、私が取った選択肢を順に説明したいと思います。真似をすればできるだけ時間をかけず同程度のものができます。かかったコストはレンタルサーバー代だけでした。
- 独自ドメイン:無料(初期費用1,000円/毎年1,300円。程度で済むがキャンペーンでレンタルサーバーを借りる限り永続無料となった)
- レンタルサーバー:初期費用3,000円/毎年13,000円
- WordPress:無料(wordpress.org/にて提供されるオープンソースのソフト。wordpress.com/はこれを使うレンタルブログサービスで別物だ)
- WordPressプラグイン:無料(有料のものは使用していません)
この手順を参考にする方が居るとすれば、私のブログがそれなりの体裁を整えられたことを意味するのでしょうね。
下準備
作るサイトの種類を決定
選択肢としては簡単に
- blog:覚え書きや論評などを記すウェブサイト。「WebにLogするの略」ソフトは記事の体裁やデータ管理を助けます。
- wiki:「不特定多数のユーザーが」共同して直接編集するウェブサイト。ソフトは記事のバージョン管理やリンク、編集者同士の調整を助けます。
- SNS:友人や知人と交流したり、自分の趣味や嗜好、地域等を公開してお互いに交流するサービス。サービスは個人間の連絡やマッチングを助ける。
【私の選択】:blog
「私自身」が調べ、考えたことを「記録・公開」するのが目的なのでblogが適切という事になります。
場所を用意
選択肢としては簡単に
- レンタルサーバーを借りる:費用が発生しますが、法に反しない範囲で自由に運営できます。WordPress等の編集ソフトは自分でインストールすることになりまが、マシン側のセキリティ対策と保守はしてくれます。
- 自宅PCで公開:普段から起動し続けているのであれば、電気代等の新規費用はないですが、Web公開によって世界中から存在を知られることになるので高度なセキュリティ対策を自分ですることになります。初心者のすることではないでしょう。
- レンタルブログサービスを使う:レンタルサーバーとさらに設定済みブログが用意され、記事を書くだけになります。広告が勝手に挿入されたりすることで、レンタル費用は割安または無料になっています。しかし機能拡張・通信量・アクセス解析に制限が有ったり、規約違反(エッチなのは禁止とか)で削除を受けたりすることがあります。名前がそのままですが「https://wordpress.com/」はWordpressを利用したレンタルブログサービスで、これに分類されます。

【私の選択】:レンタルサーバーを借りる
私的な学習も兼ねたいと思いますので私はレンタルサーバーを借りることにしました。
業者は数多くありますがエックスサーバーのX10プラン(最安プラン)を選択しました。老舗大手で高性能が売りななだそうです。もっと安値な業者もありますが、不安定とかサポートが簡易すぎる等に時間をかけたくないのでここを選択しました。ここを選択したことで以降の手順が簡略され、とても楽ができました。リンクを貼っておきますが、私は紹介料などをもらう様な高度なことはしていません(笑)。

ドメインの取得
ネット上の住所です。レンタルサーバーを借りる事とは別にしなければなりません。維持費はそんなに高いものでは無く数千円/年とかですが。ここでどのようなURLにするのかや、どこから取得するか決定する必要があります。
【私の選択】:レンタルサーバーのサービスで.comアドレスを取得
- 末尾のドメインを何にするか。維持費に多少の違いがあるが「.com」が無難で安い。ただし空いてないかもしれない。大きな違いはないので好みの名前が開いてなければ「.jp」「.net」とかでも自由です。「co.jp」が通常企業のみだったりという様なことはあります。
- ホームページのタイトル。通常はドメインそのものではありませんが、まずタイトルを決めてそれにドメイン名と関連性を持たせることが多いと思います。
- レンタルサーバーのキャンペーンで無料取得しました。開設と同時にするのであればレンタルサーバー会社でするのがスムーズではないでしょうか。
CMS(コンテンツ管理ソフト)をレンタルサーバーにインストール
【私の選択】:WordPressをインストール
WordPressは世界中のほとんどで利用されています。こういう時始めからマイナーなものを選ぶ事はしません。参考になるサイトが少なくて困ることになるので。
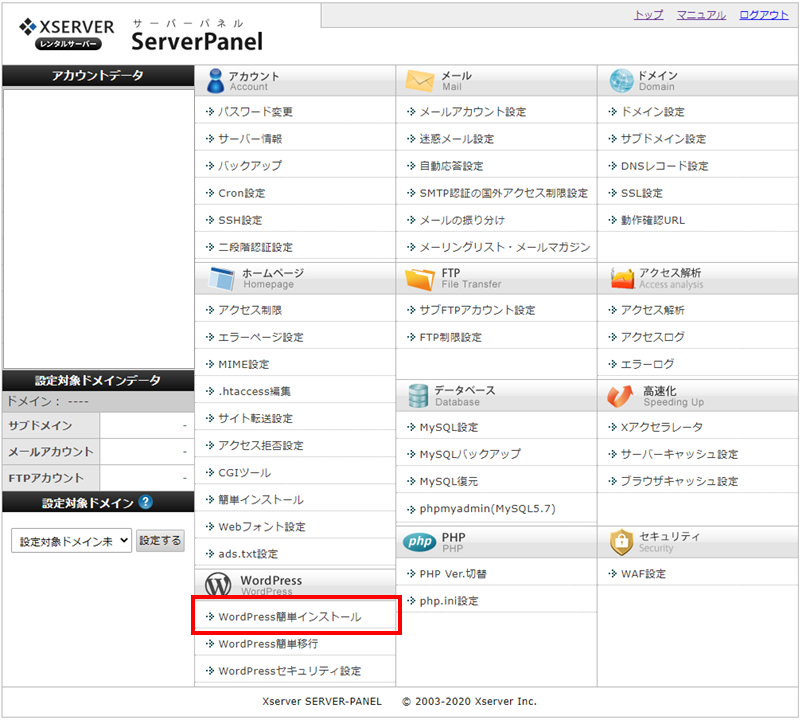
https://ja.wordpress.org/からダウンロードしてきてインストールするのが本来の手順だろうがエックスサーバーは簡単インストールがあるのでサーバーパネルから実行するだけでした。

他は特に問題ないと思いますが、WordPressユーザー名は注意が必要でした。ブログで名乗りたい名前がある場合、それと同じにすると管理画面にログインされやすくなり問題があります。別のものを考えて設定しました。
常時SSL化
今では常時SSL(通信の常時暗号化)は一般的な事なので、エックスサーバーにドメインを関連付けした時点で常時SSL化のすべてが完了していました。ためしにブラウザのURL欄に自分のブログのURL「http://~.com/」等と打ち、「https://~.com/」と自動でURLが変われば大丈夫です。もしそうでなければ以下をすることになります。
- レンタルサーバのSSL設定
- WordPressのサイトURLをSSL用「https://~.com/」に設定
- .htaccessファイルを編集して「http」への通信を「https」へ転送設定
サイトに設置したWordPressにログイン
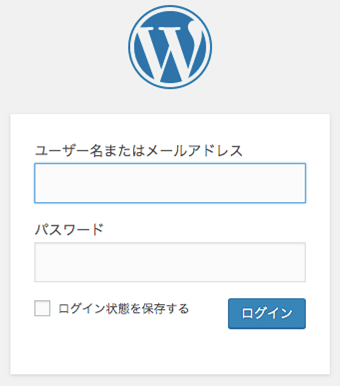
ブラウザのURL欄で「https://~.com/wp-admin/」と入力するとログイン画面が出て、WordPressのインストール時に登録していたことを入力してログインできます。

WordPressの初期設定
テーマの決定
テーマとはホームページのデザインを決定するプラグイン(WordPressの機能追加)です。デフォルトで「Twenty Twenty」が使用可能なのですが、
- SNSへの連携
- 検索性の改善(SEO)
- スマホ、タブレット用画面の作成
- 目次の自動作成
といったデザイン以外のさまざまな手助けをしてくれるので別途テーマを導入した方が良いです。
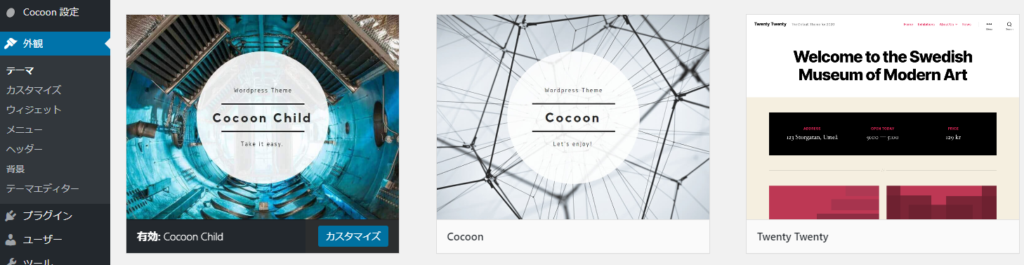
【私の選択】:Cocoonを導入
上記以外にも様々な機能をサポートする上、無料で利用できるCocoonを導入した。親テーマ、子テーマの二つをダウンロードし、順にインストールして子テーマを有効化して完了だ。

なおデフォルトの「Twenty Twenty」は削除することができるのですが、後に警告が出るようになるので削除しない方がよいです。
サイトのタイトル設定
設定→一般 から。デフォルトでWordpressのサイトです!とかになっているので書き換えます。タイトルに悩むでしょうけれども「被らない名前が良い」とか「人気のキーワードを入れよう!
」とかは商売が目的の場合であって、個人ならタイトルは愛着がわいて更新したくなるようなものが良いと思います。
キャッチフレーズは全記事に共通するようなワード(~の料理ブログ!とか)があるのなら入れると良いと思います。そうでなければ「キャッチフレーズとは関係のない記事を書いている」という事になってしまうので空欄にします。

パーマリンク設定
記事を書き始めてから変えるとリンク切れ等の問題が発生するので、すぐ変えておく方が良いです。数字だけだと何の記事か判別できなかったり、日付を含むと更新し続けている記事でも古い扱いを受けたりするので投稿名がおすすめです。ただ記事ごとに投稿名(URLスラッグ)を決める必要があります。

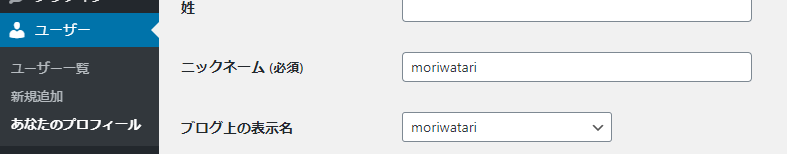
ブログ表示名(ニックネーム)を設定する
WordPressアカウント名とは別の、ブログ管理人の名前となるニックネームを設定し、その後ブログ上の表示名から選択する。

プラグインの導入(Wordpressの機能追加)
【日本語対応】WP Multibyte Patch
英語圏で開発されているソフトゆえの、日本語の文字化けや検索欄で英語しか検索できないといったような問題を解消してくれるプラグインです。プラグインの新規追加からキーワード検索してインストール、有効化するだけです。

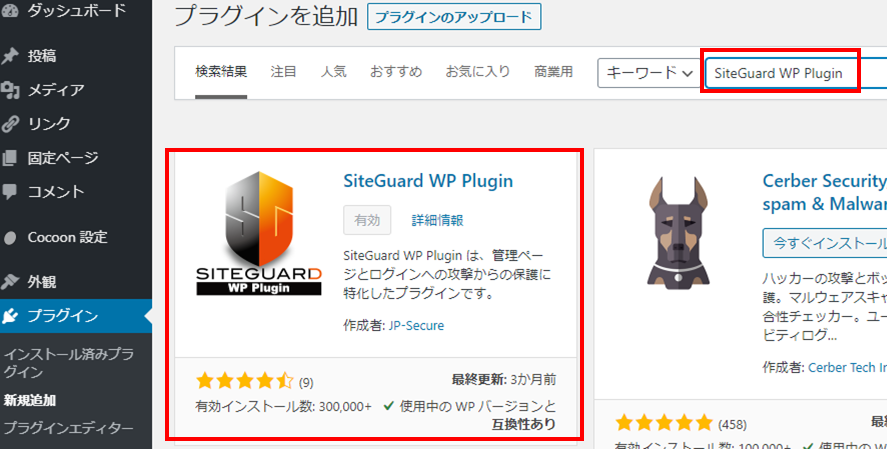
【セキュリティ対策】SiteGuard WP Plugin
第三者にWordpressの管理画面に入られてしまったら大変困ることになります。記事を全部消される程度で済めばいいが、悪用されてはさらに困ります。この手のことに万全はないですが、その対策プラグインです。

私は以下のように機能を有効化させています。

中でも画像認証はコメントに大量のスパムが送り付けられるのを防ぎ、Wordpress管理画面に侵入されるのを防ぐのに有用です。
二つほど注意が必要な機能があります。
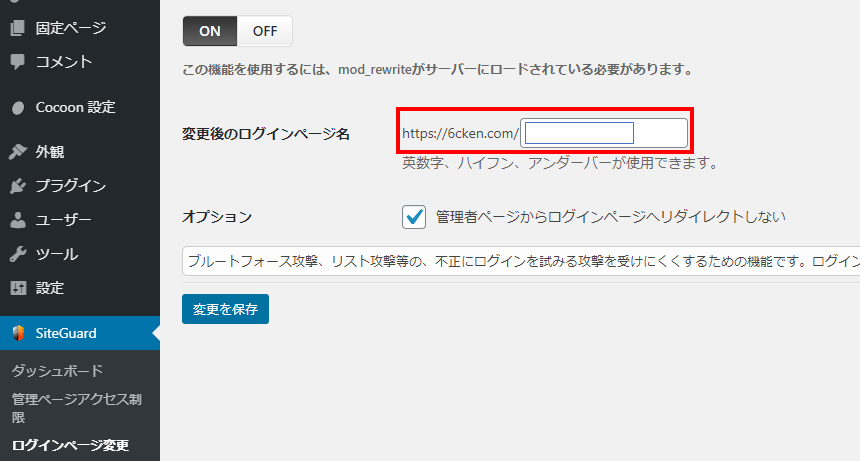
ログインページ変更
デフォルトで「https://~.com/wp-admin/」になっているログインページは世界共通であって、無防備なので変更する機能ですが、変更後のページ名をメモするなりお気に入りに入れるなどしておかないとログインページが見つからなくなります。

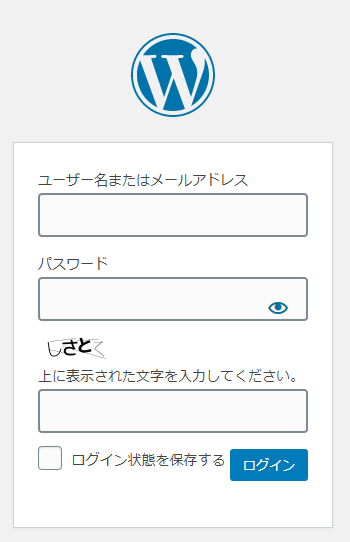
フェールワンス
正しいパスワード等を入力しても一回目はログインに失敗する機能。総当たり攻撃に有効ですが、知らなければ本人がびっくりします(笑)。なお下の通りプラグインによって画像認証も追加されています。

【バックアップ】UpdraftPlus
エックスサーバーは毎日バックアップを取っていてくれますが、そこからのデータ復旧は有料です。導入しておけば無料で復旧できますし、二重バックアップにもなります。

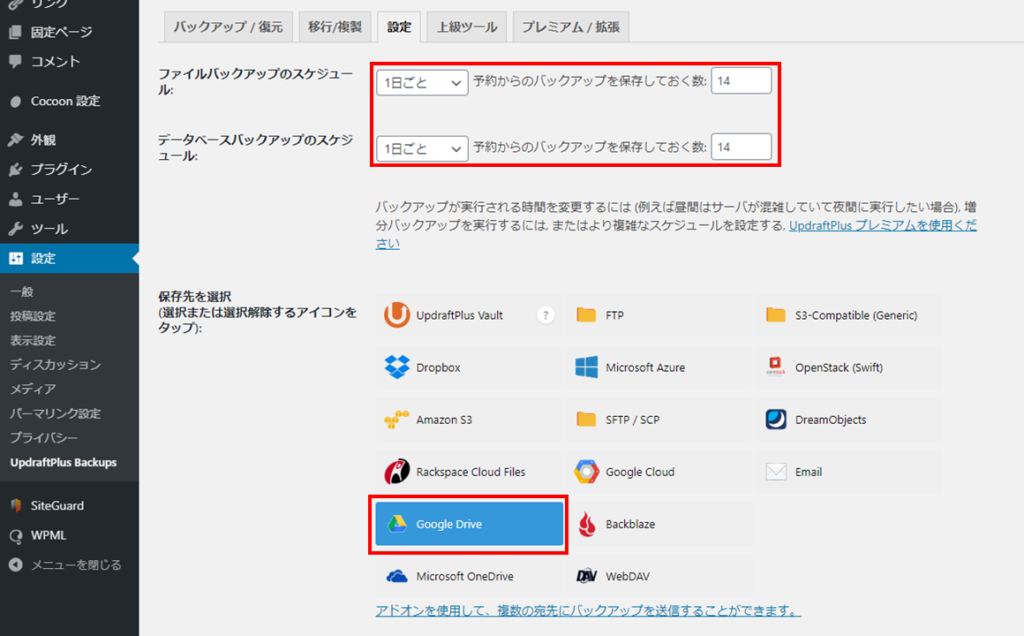
定期的なバックアップを設定タブから指定します。記事の更新頻度でバックアップ頻度を決めると良いです。毎日とか、だいぶ見栄を張ったスケジュール設定です(笑)。最下部のボタンから「変更を保存」すれば設定完了です。保存先を指定しなければ同じサーバー内に保存されますが、クラウドストレージを指定しておけば保険になります。変更を保存すると保存先のサービスでアクセス許可の確認が入ります。

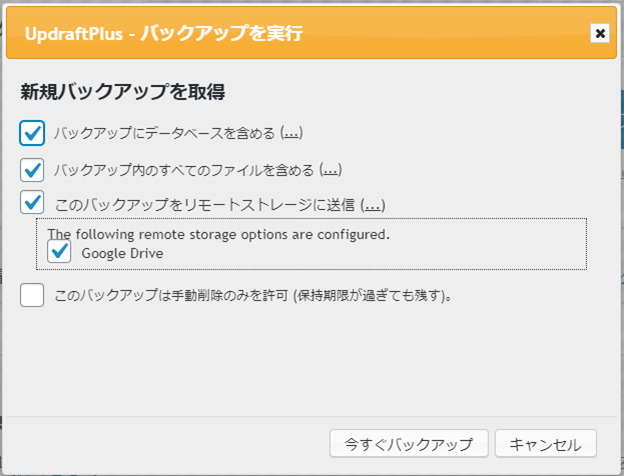
「今すぐバックアップ」を実行してバックアップできることを確認しておきます。


完了後はボタン一つで復元できるようになる。保存先サービスのアイコンも表示されます。

記事を書き始める
やっと記事を書き始めることができます(今まさにココ)。長い道のりでしたが、html記述を学んでやろうとすれば、この後トップページ1枚を作るだけでも大変でしょう。上記のセットアップが完了したWordpressは記事本文を書くだけでそれを代行してくれます。さらにセキュリティ対策やコメントのやり取りをプログラムしてやろうとすれば、初心者の手におえる範囲ではないのですが、今は使い方さえ調べればボタンで管理して、記事の文章にのみ専念できるのですからとても有難く思います。




Comment