はじめに
前回の記事でblogの設置までを行い、記事が書ける状態になったので初めての記事を書きました。前回の記事を。(ややこしい)
今回も私がWEBで調べた時に出たサイトのようにすべて解説するのではなく、私が必要と考えた事のみ書いていきます。
記事を書く
初記事の内容を考える
ブログは、いわゆるホームページのように、「企業理念」「ご挨拶」「製品」みたいな必要項目を一度に作成して公開するスタイルではないです。ですので書きやすい記事を書くのが一番良いです。
何しろ最初は目次のつけ方がまず分からないのに、目次の内容まで迷ってたら一向に進まないので。
すぐにネットに拡散されてしまうのでは?と心配かもしれませんがそもそもサーバーを借りてblogを設置しても、誰かからリンクされたりしていないのでgoogleもブログを見つけることができません。googleはサーバーレンタル会社からホームページの存在を教えてもらったりしているわけではないです。記事に書いた言葉で検索したらもう検索結果に出るといったことはありません。ですので落ち着いて執筆できます。
必要なことは見出しにする。
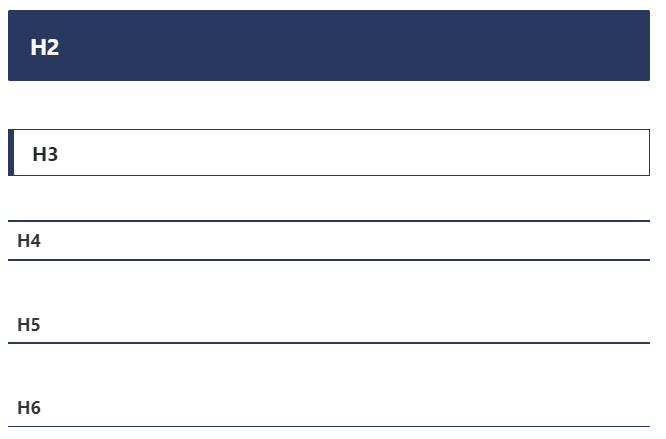
ブログの記事の見出しはH2からH6まで重要度で設定できます。ちなみにH1はタイトルのことですのでH2からになっています。見出しに設定することでテーマ(私ならcocoon)が文字を大きくしたり、色を付けたり体裁を整えてくれます。

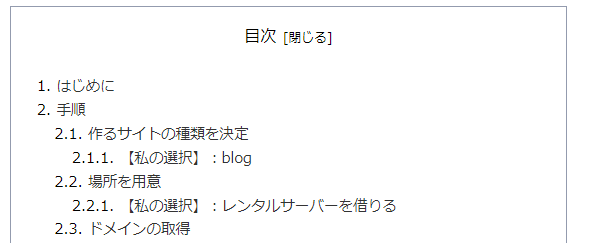
中でも下書きを保存してプレビューを押すと出てくるのですが、自動生成される目次は技術の進歩を感じます。感動しました。

そのほか記事の作成のポイントは
- 改行を押すと行間をあけて別の段落を作ってくれるのですが、すぐ下に続けて書きたい場合は「Shift+Enter」で続けて書けます。
- 画像の挿入はコピー&ペーストで済むので簡単です。
- Word等を使い慣れている方ならまずそちらで記事を書くのもいいと思います。画像も含めて体裁を考えられますし。
- 箇条書きの行間が狭いと思いますが、あとで説明する手順で変えられます。
URLスラッグを設定する
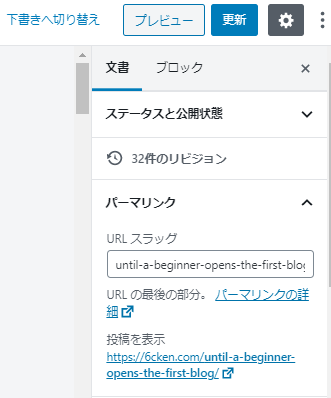
まず「下書き保存」して右上の「設定(ギアマーク)→文書→パーマリンク」欄を出すと記事のURL(URLスラッグ)を決められます。

デフォルトでは日本語のタイトルそのままが記入されていて、そのままでも問題なく動作してくれます。しかしブラウザで観る分には日本語表示されて問題ないのですが、今の所twitterとかに記事のリンクを張り付けると半角英数字に変換されて、長い上に意味不明なので英文のURLにすることをお勧めします。
- ブラウザから見ると
https://6cken.com/初心者が初めてのblogを開設するまで/ - コピペすると
https://6cken.com/%e5%88%9d%e5%bf%83%e8%80%85%e3%81%8c%e5%88%9d%e3%82%81%e3%81%a6%e3%81%aeblog%e3%82%92%e9%96%8b%e8%a8%ad%e3%81%99%e3%82%8b%e3%81%be%e3%81%a7/
タイトルをgoogle翻訳等で簡単な英文にして張り付ければいいと思います。スペース( )は使用不可なので保存されたときにダッシュ(-)に変換されます。
- 英字スラッグにした場合のURL(コピペしてもそのまま)
https://6cken.com/until-a-beginner-opens-the-first-blog/
箇条書きがやたら狭いので、行間を調整する。
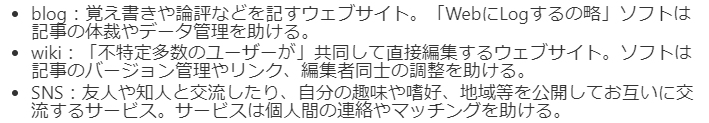
これはテーマ次第ですが、cocoonのデフォルト設定は箇条書きの行間が狭く長では読みづらいので、行間を文字の大きさの1.5倍に別途変更しました。
修正前

修正後

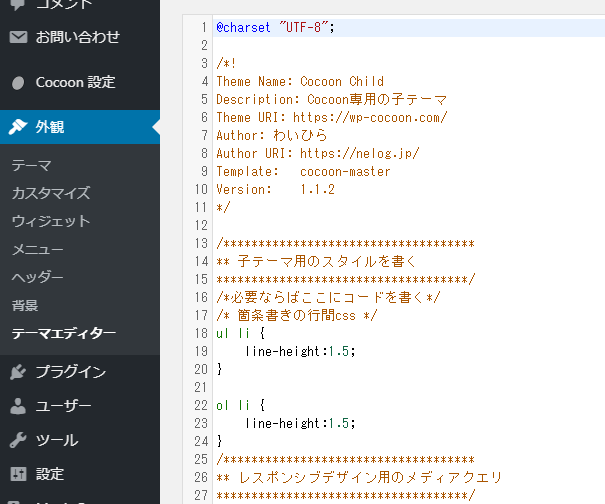
外観→テーマエディターから設定できます。初回は注意書きが出ると思います。途中で気になると思うので変更方法をここに書きましたが、設定を変えに行く場合は一度下書きの保存を行います。

↓コピペ用
/* 箇条書きの行間css */
ul li {
line-height:1.5;
}
ol li {
line-height:1.5;
}
- ulはドット付き
- の箇条書き
- olは数字付きの
- 箇条書きの設定です。
これはスタイルシート (ファイル名:style.css)というものです。htmlやスタイルシートはテーマやブロックエディター等が作成してくれるので、1からそれらのプラグラム言語を覚えなくて良いので助かります。
記事本文以外の設定
カテゴリーまたはタグを設定する。
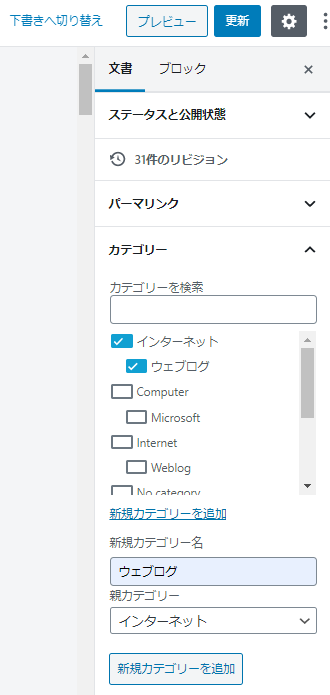
訪問者が内容の似た記事を探すのに便利なカテゴリーを設定します。右上の「設定(ギアマーク)→文書→カテゴリー」からまずカテゴリーを作っておき、記事投稿欄から選択します。

タグはカテゴリーをまたぐような記事を書くようになったら同様にタグ欄から作成し、記事投稿欄から選択します。
これはどちらも公開後に変えられるのでいつでも大丈夫です。
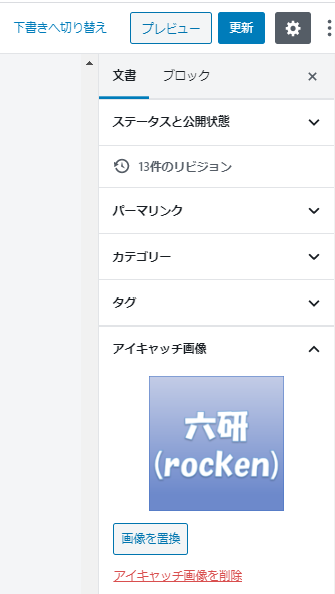
アイキャッチ画像を設定する。
設定しなくても問題ないのですが、記事の一覧や記事の最上部に表示される画像が設定できます。無い場合はcocoonの初期設定では空白になります。記事ごとにフリー素材や手持ちの写真から画像を張り付けるといいでしょう。もちろん、pixivとかから他社の作品を無断で持ってきたり、画像検索で適当に拾った画像を貼ったりしてはいけません。

特にない場合に私がお勧めはするのは、差し当たりword等でテキストボックスにブログタイトルを記入した四角い画像を作って指定することです。細かな設定は「cocoon設定→画像」から設定できます。
カテゴリー一覧でこうなったり

記事ページでこうなります

いよいよ投稿
下書き(未公開)
プレビューを押すと投稿されたときの状態で表示されます。目次が自動で作られ、設定していればアイキャッチ画像やカテゴリー表示がされるでしょう。上部メニューの「投稿を編集」などから編集画面に戻ることができます。「下書きとして保存」しておけばいったん編集を取りやめて設定を変えるなどできます。
非公開
「ステータスと公開状態」の設定から「非公開」に設定することもできます。「非公開」はインターネット上に投稿しますが、ブログにログインしているユーザー、つまり管理人だけが見れる状態です。記事一覧にも出てきません。下書きの状態とは違って、URLは正規のものになります。
公開
「公開する」を押せば晴れて誰でも見られる状態でインターネットに投稿されます(ただし、まだgoogleも含めて誰もその場所と存在を知りませんが)。




Comment